
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。
配置腾讯云 CDN
基础配置如下
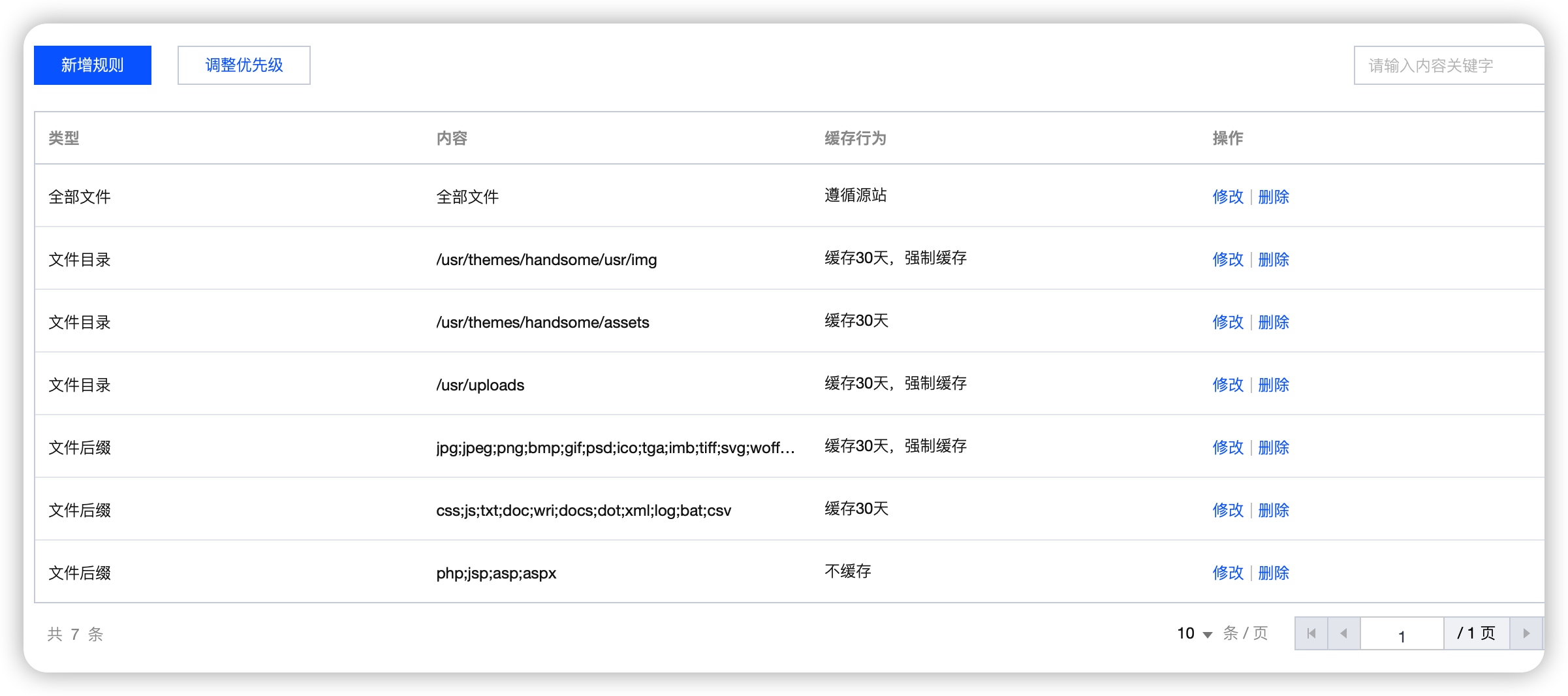
缓存配置,用于缓存博客静态资源,文本如下,方便复制
/usr/themes/handsome/usr/img
/usr/themes/handsome/assets
/usr/uploads
jpg;jpeg;png;bmp;gif;psd;ico;tga;imb;tiff;svg;woff;ttf;woff2
css;js;txt;doc;wri;docs;dot;xml;log;bat;csv
php;jsp;asp;aspx
视情况配置用量封顶
建议配置 IP 访问限频,原本设置的20QPS,表情包点开时QPS太高,导致加载不全,于是调到了40QPS
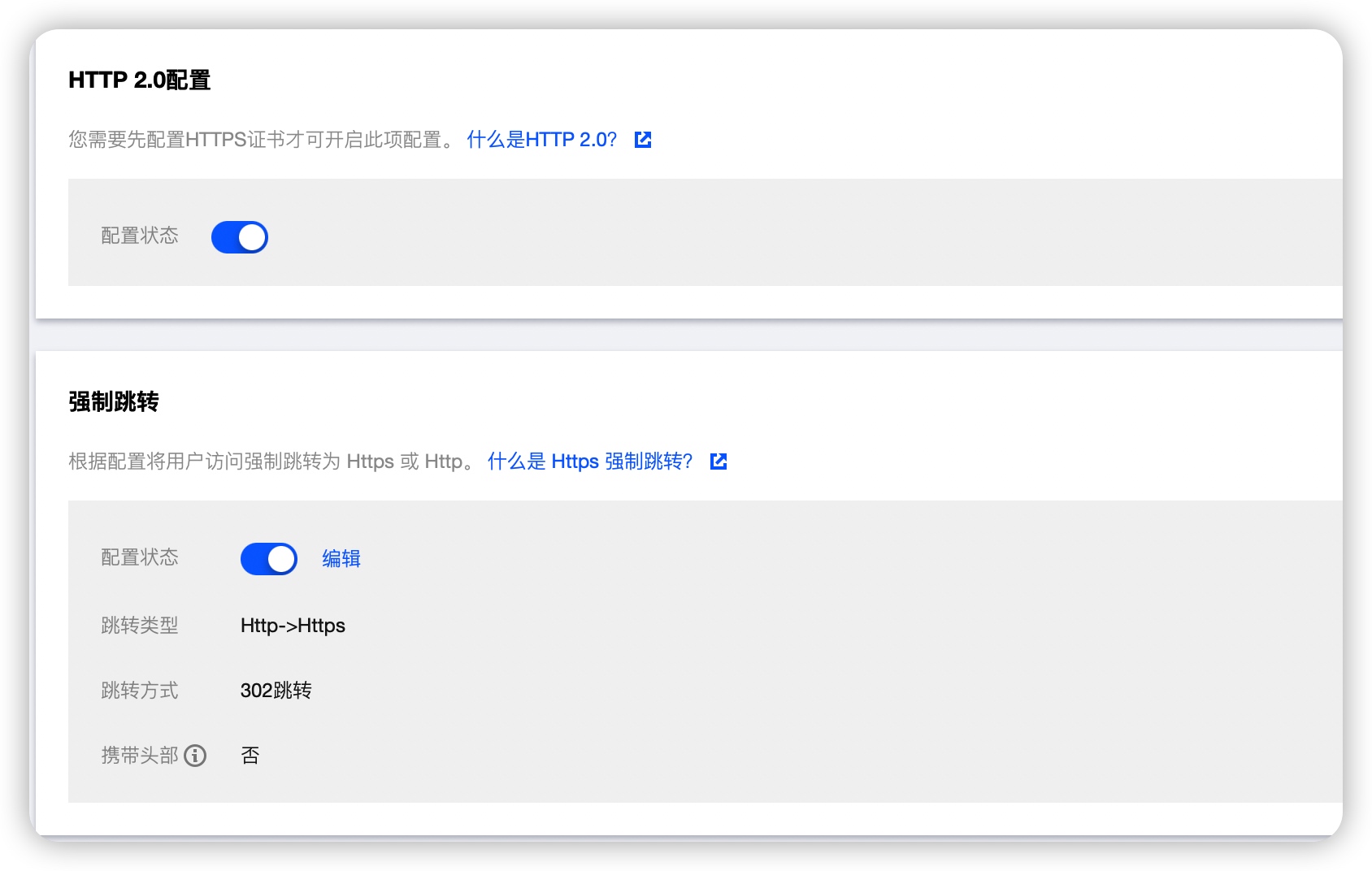
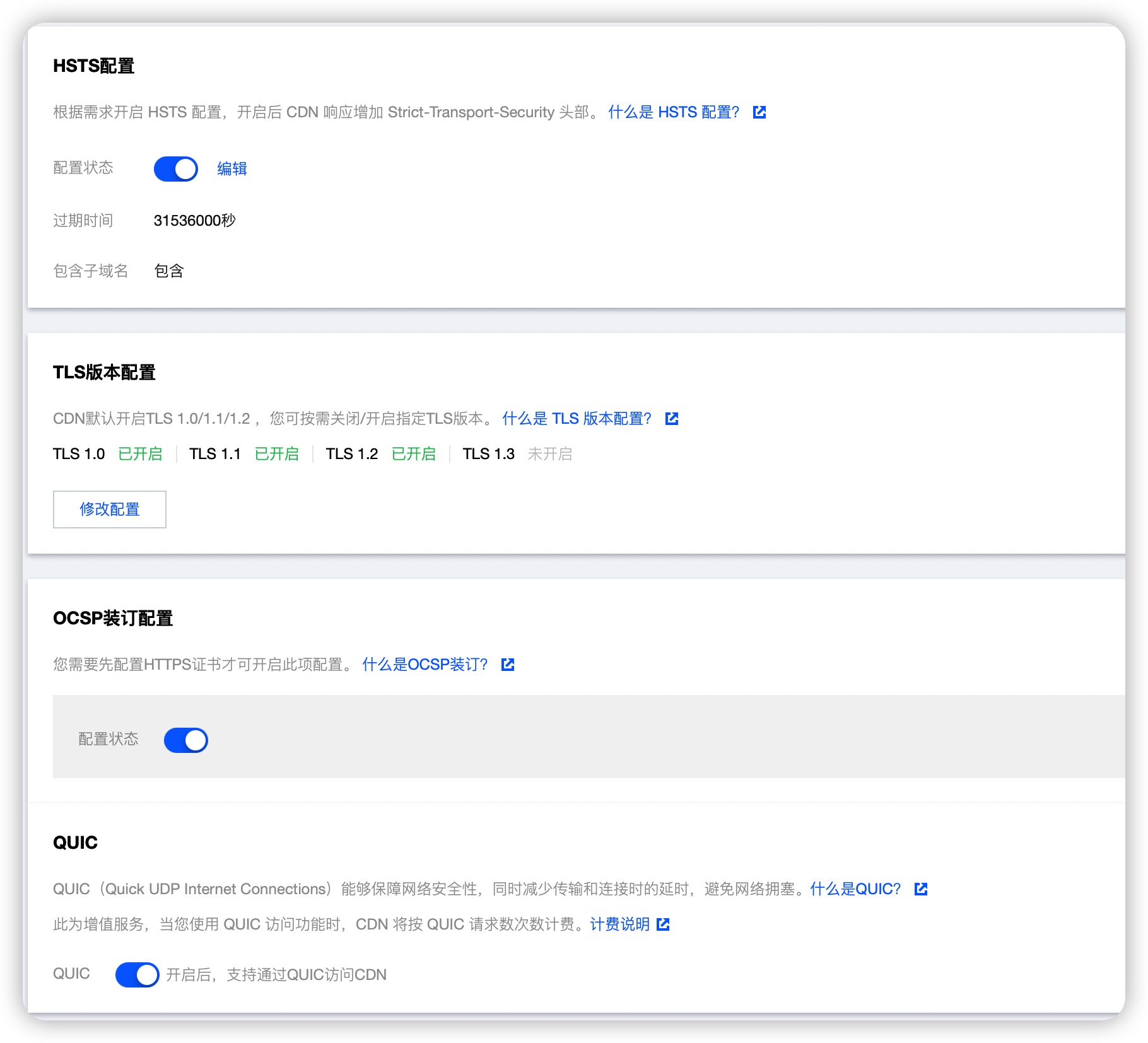
建议开启 https 配置

配置腾讯 OSS 使用 CDN
如果未使用 OSS 跳过此步
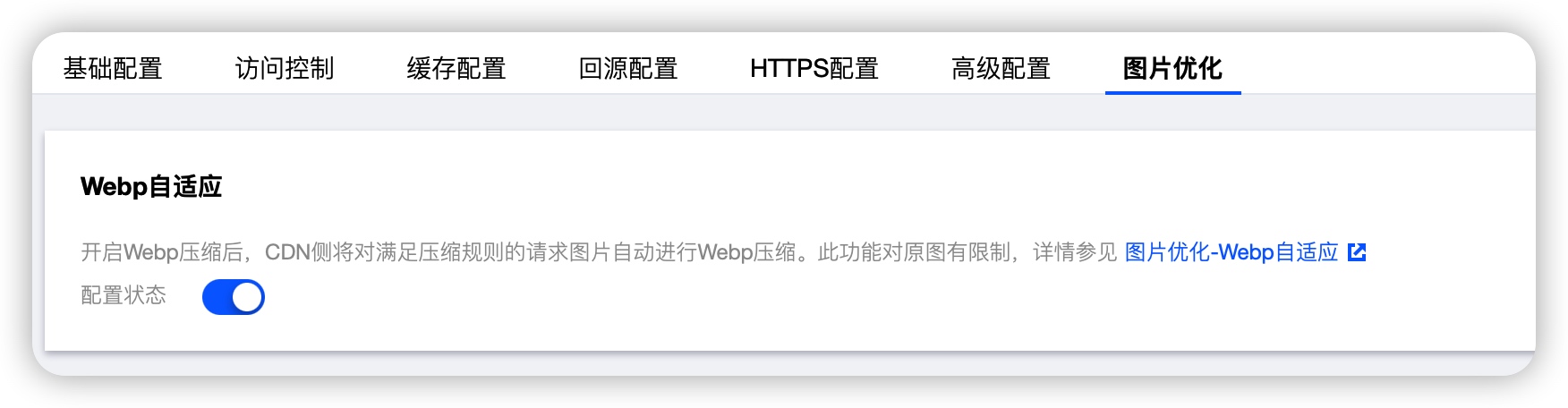
建议开启 Webp 自适应,加速图片访问
GitHub Actions 配置 CDN 证书自动更新
项目地址
使用方式
默认每月1号凌晨2点自动执行
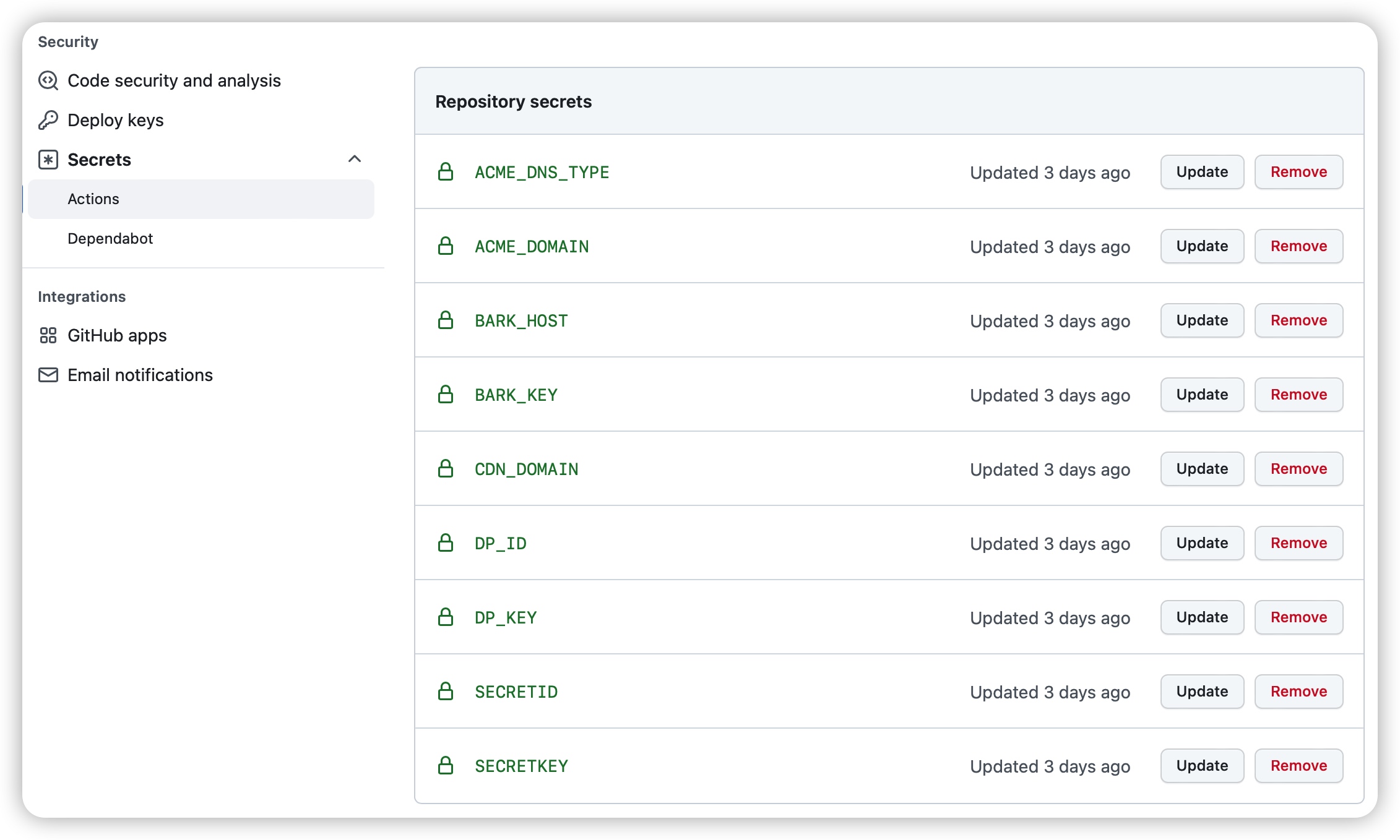
Fork 上面的项目,在项目里的 Github Actions Secrets 配置如下变量
ACME_DNS_TYPE: Acme 的 dns 类型,你可以选择你的 dns 类型并配置环境变量密钥ACME_DOMAIN: 你的顶级域名,例如:monlor.com,自动申请证书 monlor.com/*.monlor.comSECRETID: 腾讯云 Secret Id,申请地址:https://console.cloud.tencent.com/cam/capiSECRETKEY: 腾讯云 Secret KeyCDN_DOMAIN: CDN 域名,多个域名用逗号分隔,例如:www.monlor.com,cdn.monlor.comBARK_HOST: Bark 消息通知 Host,可选,不配置则使用官方默认服务器BARK_KEY: Bark 消息通知 Key
关于消息通知
BARK 的变量用于消息通知,如果不需要消息通知,删除文件.github/workflows/update-cert.yml里面的 Notification 部分,信息如下
- name: Notification
uses: monlor/bark-action@v3
if: always()
with:
host: ${{ secrets.BARK_HOST}} # not required
key: ${{ secrets.BARK_KEY }} # Your secret key
title: Github Actions
body: 'Your tencent cdn certs update ${{ job.status }}!'
isArchive: 1
url: 'github://github.com/${{ github.repository }}'
group: Github
icon: https://github.githubassets.com/images/modules/logos_page/GitHub-Mark.png
copy: ${{ steps.meta.outputs.tags }}配置示例
以下是使用腾讯云 Dnspod 来申请证书的示例,添加完变量后,更新任务不会自动触发,你可以打一个v开头的tag来触发,比如v0.0.1,就可以测试任务执行的情况了
ACME_DNS_TYPE=dns_dp
DP_Id=xxx
DP_Key=xxx
ACME_DOMAIN=monlor.com
CDN_DOMAIN=www.monlor.com,cdn.monlor.com
SECRETID=xxx
SECRETKEY=xxx
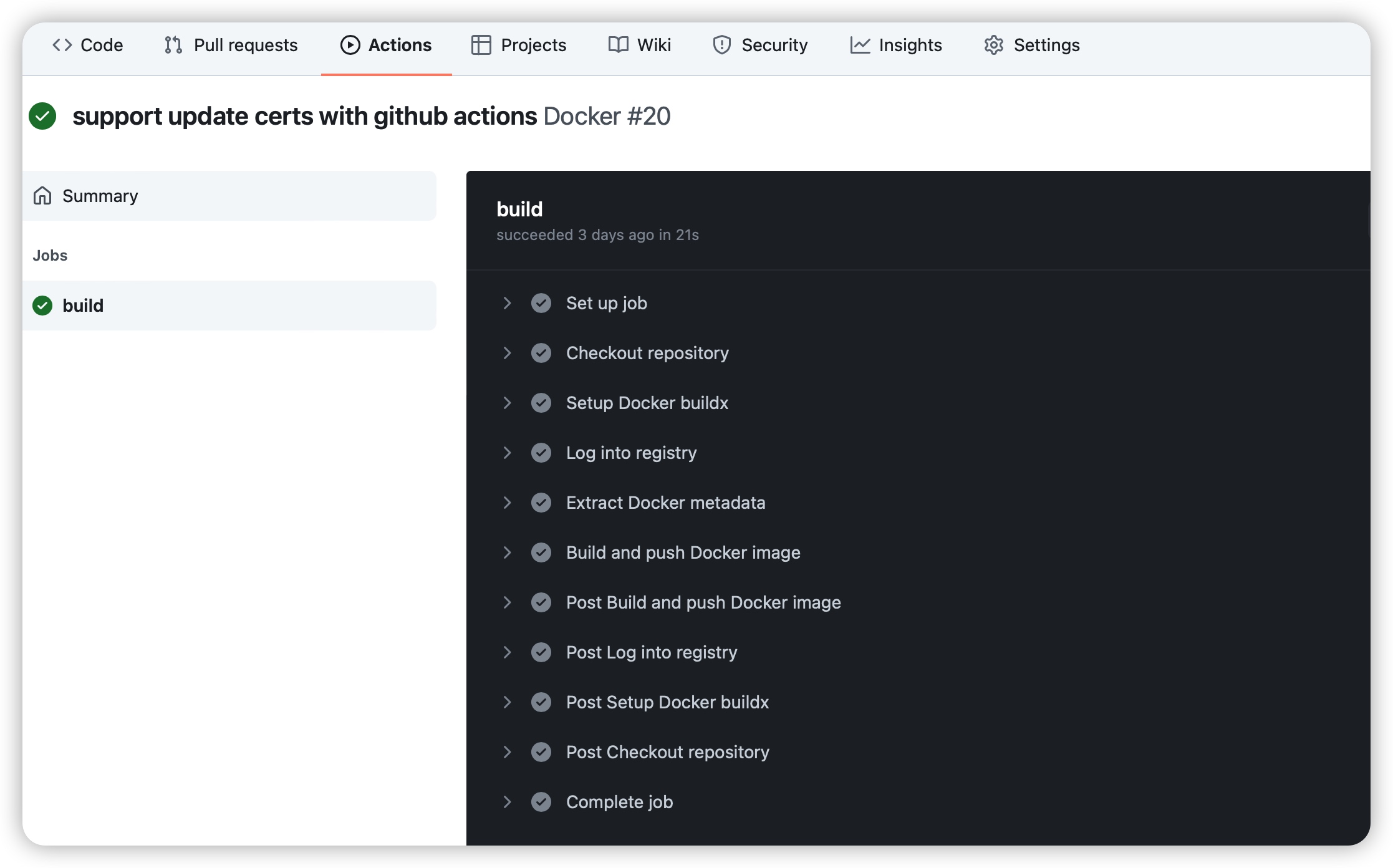
查看项目里 Actions 是否运行成功

到此已经全部配置完成,Enjoy~
动态接口缓存
首页缓存
最终因为种种缺点,我还是选择了关闭首页缓存
优点
- 让首页访问速度从500毫秒+缩短到100毫秒以内,实际可能50ms以内,这也是最大的好处了
缺点
- 首页页面加载和登陆路径相同,加速后会导致无法登陆
- 白天/夜间模式切换有问题,在夜间模式会闪一下白,可能是缓存的白天的页面
- 文章无法及时刷新,这个对于博客来说其实还好,根据你设置的缓存时间来刷新
- 音乐播放器如果设置随机播放会有问题
音乐播放器缓存
比如歌词,专辑图这些信息不会经常变动,缓存很有必要,提升一点是一点
优点
- 接口速度从100+毫秒缩短到10+毫秒
缺点
- 设置随机播放需要访问完所有的歌曲或者将所有歌曲添加预热才能100%走缓存,所以我现在关掉了随机播放
配置
添加缓存键规则
/action/handsome-meting-api
server;type;id
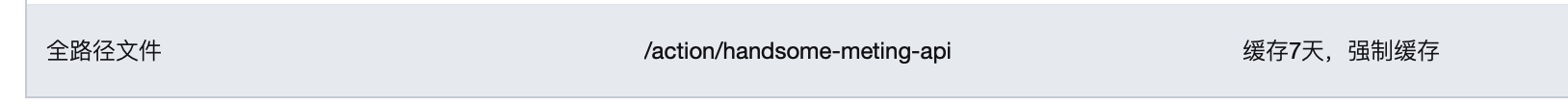
添加缓存过期配置,这里一定要配置强制缓存,缓存时间可以稍微长一些,数据不需要经常变动

8 条评论
你的文章内容非常用心,让人感动。 http://www.55baobei.com/mWug6fUAol.html
你的文章内容非常用心,让人感动。 http://www.55baobei.com/qtsTMUJlCB.html
你的文章让我心情愉悦,每天都要来看一看。http://www.hainayouzhi.com
看到你的说说 网站被腾讯云封了。我查询到是国家反诈中心封的。在净网云剑可以查到:https://www.110.cqqgsafe.com/
太离谱了
你好,站长大大。请教一个问题。
按你文章配置好腾讯云cdn后,还要修改typecho源码嘛?
参考https://www.moehz.com/archives/cdn.html 文章的第六部分
需要修改 config.inc.php 和 var/Widget/Options.php 来配置cdn加速css,js。代码如下:
/定义插件cdn目录(相对路径)-config.inc.php /
define('__TYPECHO_CDN_DIR__', 'http://test.muby.top/');
/获取主题路径--var/Widget/Options.php /
原代码:
protected function ___themeUrl()
{
return defined('__TYPECHO_THEME_URL__') ? TYPECHO_THEME_URL :
Typecho_Common::url(__TYPECHO_THEME_DIR__ . '/' . $this->theme, $this->siteUrl);
}
修改代码:把 $this->siteUrl 改为 TYPECHO_CDN_DIR
protected function ___themeUrl()
{
return defined('__TYPECHO_THEME_URL__') ? TYPECHO_THEME_URL :
Typecho_Common::url(__TYPECHO_THEME_DIR__ . '/' . $this->theme,__TYPECHO_CDN_DIR__);
}
获取插件路径同理。
我理解是不需要的
我和你看法是一样的。 $this->siteUrl 本来就是指向本站的域名,如果对本站域名就是加速域名,不需要更改。之所以修改源码,是因为他的加速域名和本站域名不一致。OωO