
Code Server 是一款 Web IDE,你可以通过浏览器在任何设备上访问它,包括 iPad,随时随地开发不是梦。
为啥要使用 Code Server
- 再也不用每换一次电脑都要重新配置一次环境了
- 使用不同的电脑随时访问同一套开发环境,公司没做干完的活,家里无缝衔接
- 可以部署在性能强劲的远程/本地服务器,不消耗笔记本资源,不再为笔记本发热和风扇的问题烦恼
- 可以使用 iPad 开发,临时出差只带 iPad 也能完成工作
- ? 代码不会因为电脑损坏丢失了!
解决方案
直接使用官方镜像肯定满足不了我的需求,比如没有 zsh,没有 Golang、Python、Node 相关开发环境,这些肯定都要自己去定制实现的。我自己一些需求的解决方案如下:
浏览器体验虽然已经很不错了,但感觉始终没有本地 IDE 爽
在 Code Server 里部署 OpenSSH Server,配置 VS Code 插件Remote SSH远程连接 Code Server 的工作空间,体检几乎与本地开发完全一样
程序员怎么可能没有科学上网
还真的在 Code Server 里集成了 Clash 程序,使用命令setproxy即可自动启动 Clash 并设置终端代理
集成 AnyConnect VPN 工具
写了个小工具 easyoc,调用 OpenConnect 客户端,快速连接 VPN
服务器在内网,我想随时映射内网的服务出来,怎么办
如果使用本地 VS Code 插件 Remote SSH 开发,那么直接在IDE 内部可以直接设置端口映射,原理是通过 SSH 端口转发实现。如果使用浏览器那就没办法了?不,我在 Code Server 内部集成了 Nps 内网穿透工具,Nps Server 端部署在我的云服务器,通过公网访问直接配置端口映射。
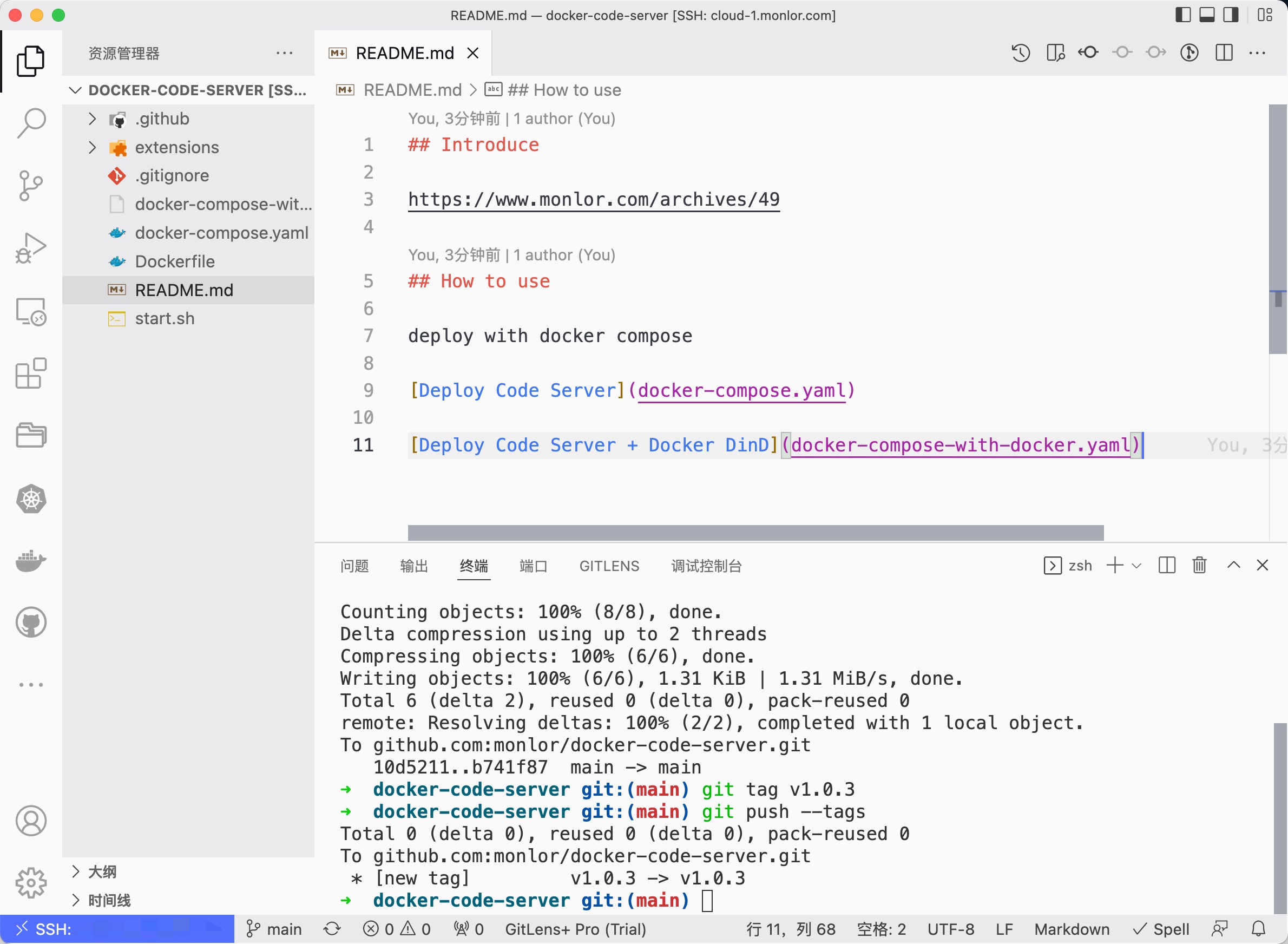
怎么快捷更新我的 Code Server 环境呢?比如安装新的工具
白嫖 GitHub 的 Actions,项目更新时自动帮我构建 Docker 镜像。
目前我的镜像环境基于 Code Server 官方的镜像构建,官方只提供 Ubuntu 的运行环境
之后一定要换成 ArchLinux,它才是永远的神,Ubuntu 的包管理器太难用了,很多工具要么没有,要么都是老版本,添加源也麻烦。。
总结
- OpenSSH Server
- ydcv 翻译
- Nps 内网穿透
- Clash 科学上网
- Oh My Zsh 以及他的一些插件
- OpenConnect 客户端
- 云原生开发工具,包括 Helm、Kubectl、Docker、Helmfile 等
- Python、Node、Golang 开发环境
- MySQL 客户端以及一些网络工具
项目地址
[docker-code-server
](https://github.com/monlor/docker-code-server)


1 条评论
ohhhh 大佬太强了